Price per month message on the cart
This is only for showing the price per month messaging to the customer when they are viewing the cart. If you want to show the customer the price per month messaging as they are viewing each product, follow the steps in price per month on the product as well.
-
Navigate to your Shopify Store Admin (
<shop-name>.myshopify.com/admin) -
Select “Online store” on the left-hand menu
-
Select “Themes”

-
Select the “Actions” dropdown on the "Current theme"

-
Click “Edit code”
-
In the “Section” folder, navigate to your cart footer liquid file – the example below is the cart footer section for the “Dawn” theme but this may be different for your theme

Cart footer template for the "Dawn" theme
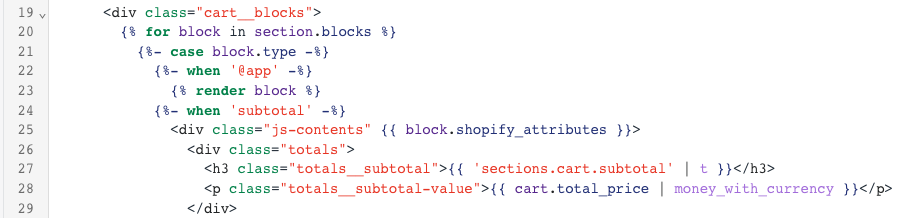
- Use ctrl + f or cmd + f to search for “price” or "total" until you find some code that renders the total price on the page.

Code which renders cart subtotals and totals for the "Dawn" theme
- We suggest that you enter some dummy text after the div block so you can test if your changes appear in your store in the correct place. If you would like to do this, follow the sub-steps, if not, continue to the next step
- a) Under the div block enter some text that is easily distinguishable in your page, then click “Save” – warning: this will add the text to your live store!
- b) In a separate tab, navigate to your store’s website, add any product to the cart, and go to the cart page – you should see the text you added under the price.
- c) If you do see the text and it is not in the right place, go back to your Shopify liquid template, and make changes as necessary.
- d) If you do not see the text, please review your changes and make sure you saved them properly. If you did, please get in touch with us for support
- Once you’re happy you have found where to put the HeidiPay Price Per Month code, copy the following code block into the page
- a) {% assign minimum_cart = 1000 %}: replace with your own minimum order value (1000 = CHF 10,00)
- b) {% assign maximum_cart = 500000 %}: replace with your own maximum order value (500000 = CHF 5000,00)
- c) {% assign min_instalment_amount = 100 %}: replace with your own minimum monthly repayment amount (100 = CHF 1,00)
- d) {% assign available_terms = '3,6,12' | split:"," %}: this is a list of the numbers of months a customer could split their payment across (their "term"). Replace with your own list of acceptable terms. Make sure not to add any spaces.
- e) data-heidipay-apiKey: replace PUT_YOUR_SHOP_NAME with your shop name
- f)data-heidipay-currencySymbol: Ensure the currency is correct
<style scoped>
.heidi_messaging {
display: flex;
justify-content: center;
}
@media(min-width:750px){
.heidi_messaging {
justify-content: flex-end;
}
}
</style>
<!-- DEFINE CUSTOM TERMS HERE -->
{% assign minimum_cart = 1000 %}
{% assign maximum_cart = 500000 %}
{% assign available_terms = '3,6,12' | split:"," %}
{% assign min_instalment_amount = 100 %}
<!-- DON'T CHANGE ANYTHING BELOW THIS LINE -->
{%- if cart.total_price >= minimum_cart and cart.total_price <= maximum_cart -%}
{% assign term_ceiling = cart.total_price | divided_by: min_instalment_amount %}
{% assign acceptable_terms = '' %}
{% for term in available_terms %}
{% assign test_term = term | times: 1 %}
{% if test_term <= term_ceiling %}
{% assign acceptable_terms = acceptable_terms | append: "," %}
{% assign acceptable_terms = acceptable_terms | append: term %}
{% endif %}
{% endfor %}
<div class="heidi_messaging">
<div
id="heidipay-container"
class="heidipay-container-2"
data-heidipay="true"
data-heidipay-minorAmount="{{ cart.total_price }}"
data-heidipay-term="{{ acceptable_terms | split: "," | last }}"
data-heidipay-currencySymbol="CHF"
data-heidipay-lang="{{ localization.language.iso_code | slice: 0, 2 }}"
data-heidipay-type="PRODUCT_DESCRIPTION"
data-heidipay-apiKey="PUT_YOUR_SHOP_NAME"
data-heidipay-cadence="MONTHLY"
data-heidipay-thousandsSeparator="."
data-heidipay-decimalSeparator=","
data-heidipay-symbolOnLeft="false"
data-heidipay-spaceBetweenAmountAndSymbol="true"
data-heidipay-decimalDigits="2" >
</div>
</div>
{%- endif -%}
-
Now navigate to the bottom of the HTML in your liquid document – these documents contain a mixture of code including JavaScript and schema definitions, which appear below the HTML. Hint: Look for the closing
</section>tag or the first<script>tag.Copy in this line:
<script src="https://upstream.heidipay.com/sdk/heidi-upstream-lib.js" ></script>

Code location for the heidipay upstream API script
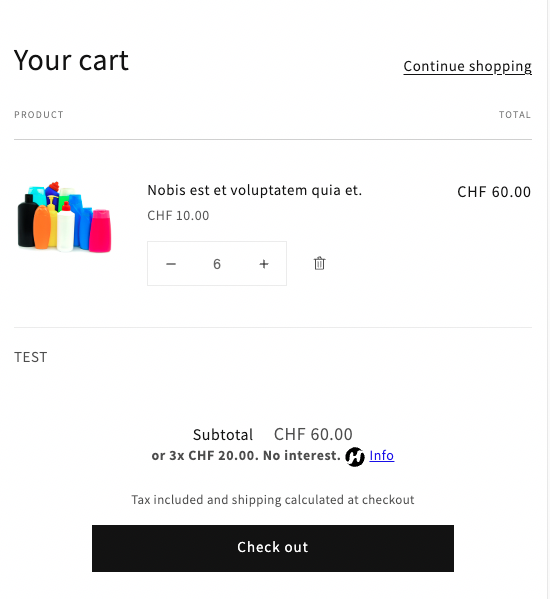
- Preview your shop using the preview button. Your cart should look like this:

Cart preview with price per month (narrow screen)
- Now save the changes to your liquid file

Multi-currency support
If you have a store which can accept multiple currencies and need to show the messaging only to customers buying in CHF, amend line 20 in the example above to include and cart.currency.iso_code == "CHF":
{%- if cart.total_price >= minimum_cart and cart.total_price <= maximum_cart and cart.currency.iso_code == "CHF" -%}
Updated about 1 year ago
