Price per month messaging on the product page (PagoLight)
This is only for showing the price per month messaging to the customer when they are viewing a product. If you also want to show the customer the price per month messaging when they're in the cart, follow the steps in Price per month messaging on the cart (PagoLight) as well.
-
Navigate to your Shopify Store Admin (
<shop-name>.myshopify.com/admin) -
Select “Online store” on the left-hand menu
-
Select “Themes”

-
Select the “Actions” dropdown on the "Current theme"

-
Click “Edit code”
-
In the “Section” folder, navigate to your Product Description page liquid file – the example below is the product description page for the “Dawn” theme but this may be different for your theme

-
Use ctrl + f or cmd + f to search for “price” until you find some code that renders the price on the page (%- render 'price').

-
We suggest that you enter some dummy text after the div block so you can test if your changes appear in your store in the correct place. If you would like to do this, follow the sub-steps, if not, continue to the next step
- a) Under the div block enter some text that is easily distinguishable in your page, then click “Save” – warning: this will add the text to your live store!
- b) In a separate tab, navigate to your store’s website and go to any product description page – you should see the text you added under the price
- c) If you do see the text and it is not in the right place, go back to your Shopify liquid template, and make changes as necessary.
- d) If you do not see the text, please review your changes and make sure you saved them properly. If you did, please get in touch with us for support
- Once you’re happy you have found where to put the Price Per Month code, copy the following code block into the page
- a) data-heidipay-apiKey: replace PUT_YOUR_SHOP_NAME with your shop name
- c) data-heidipay-currencySymbol: Ensure the currency is correct
- d) {% assign minimum_amount = 6000 %}: replace with your own maximum order value (6000 = €60,00)
- e) {% assign maximum_amount = 50000 %}: replace with your own maximum order value (6000 = € 60,00)
- f) {% assign available_terms = '3,6,12' | split:"," %}: this is a list of the numbers of months a customer could split their payment across (their "term"). Replace with your own list of acceptable terms. Make sure not to add any spaces.
- g) {% assign min_instalment_amount = 2000 %}: replace with your own minimum monthly repayment amount (6000 = € 60,00)
<!-- ========================================== -->
<!-- PAGOLIGHT PRICE-PER-MONTH COMPONENT STARTS -->
<!-- ========================================== -->
<!-- DEFINE CUSTOM TERMS HERE -->
{% assign minimum_amount = 6000 %}
{% assign maximum_amount = 300000 %}
{% assign available_terms = '3,6,12' | split:"," %}
{% assign min_instalment_amount = 2000 %}
<!-- DON'T CHANGE ANYTHING BELOW THIS LINE -->
{%- if product.price >= minimum_amount and product.price <= maximum_amount -%}
{% assign term_ceiling = product.price | divided_by: min_instalment_amount %}
{% assign acceptable_terms = '' %}
{% for term in available_terms %}
{% assign test_term = term | times: 1 %}
{% if test_term <= term_ceiling %}
{% assign acceptable_terms = acceptable_terms | append: "," %}
{% assign acceptable_terms = acceptable_terms | append: term %}
{% endif %}
{% endfor %}
<div class="heidi_messaging">
<div
id="heidipay-container"
data-heidipay="true"
data-heidipay-minorAmount="{{ product.price }}"
data-heidipay-term="{{ acceptable_terms | split: "," | last }}"
data-heidipay-currencySymbol="EUR"
data-heidipay-lang="{{ localization.language.iso_code | slice: 0, 2 }}"
data-heidipay-type="PRODUCT_DESCRIPTION_PAGOLIGHT"
data-heidipay-apiKey="SOMETHING_FOR_NOW"
data-heidipay-cadence="MONTHLY"
data-heidipay-thousandsSeparator="."
data-heidipay-decimalSeparator=","
data-heidipay-symbolOnLeft="false"
data-heidipay-spaceBetweenAmountAndSymbol="true"
data-heidipay-decimalDigits="2" >
</div>
</div>
{%- endif -%}
<!-- ========================================== -->
<!-- PAGOLIGHT PRICE-PER-MONTH COMPONENT ENDS -->
<!-- ========================================== -->
-
Now navigate to the bottom of the HTML in your liquid document – these documents contain a mixture of code including JavaScript and schema definitions, which appear below the HTML. Hint: Look for the closing
</section>tag
-
Below the section tag, copy in this line:
<script src="https://upstream.heidipay.com/sdk/heidi-upstream-lib.js" ></script> -
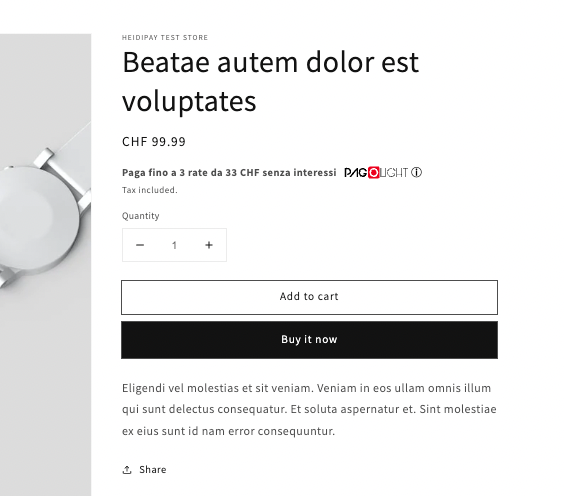
Preview your shop using the preview button. Your Price Per Month should look like this:

Pagolight messaging on the product page
-
Now save the changes to your liquid file

Updated about 1 year ago
